
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@ckeditor/ckeditor5-theme-lark
Advanced tools
@ckeditor/ckeditor5-theme-lark is a theme package for CKEditor 5, providing a modern and clean design for the editor. It includes styles for the editor's UI components, ensuring a consistent look and feel across different platforms and devices.
Basic Theme Integration
This code demonstrates how to integrate the Lark theme into a CKEditor 5 instance. It imports the necessary editor and plugin modules, as well as the Lark theme CSS, and initializes the editor with a basic toolbar.
import ClassicEditor from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import '@ckeditor/ckeditor5-theme-lark/theme/ckeditor.css';
ClassicEditor.create(document.querySelector('#editor'), {
plugins: [ Essentials, Paragraph, Bold, Italic ],
toolbar: [ 'bold', 'italic' ]
})
.then(editor => {
console.log('Editor was initialized', editor);
})
.catch(error => {
console.error(error.stack);
});Customizing Theme Styles
This code sample shows how to customize the default styles provided by the Lark theme. It imports the Lark theme CSS and then adds custom styles to override the default appearance of the editor's editable area and toolbar.
import '@ckeditor/ckeditor5-theme-lark/theme/ckeditor.css';
const customStyles = `
.ck-editor__editable {
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 10px;
}
.ck-toolbar {
background-color: #333;
color: #fff;
}
`;
const styleSheet = document.createElement('style');
styleSheet.type = 'text/css';
styleSheet.innerText = customStyles;
document.head.appendChild(styleSheet);Quill is a modern WYSIWYG editor built for compatibility and extensibility. It offers a different set of themes and customization options compared to CKEditor 5's Lark theme. Quill's themes are less integrated with the editor's core functionality, making it more flexible but potentially requiring more effort to achieve a cohesive design.
TinyMCE is another popular WYSIWYG editor that provides various themes and skins. It offers a wide range of customization options and plugins, similar to CKEditor 5. However, TinyMCE's themes are more modular, allowing for greater flexibility in design but potentially requiring more configuration.
This package implements Lark theme — the default CKEditor 5 theme.
See the @ckeditor/ckeditor5-theme-lark package page in CKEditor 5 documentation.
Licensed under the GPL, LGPL and MPL licenses, at your choice. For full details about the license, please check the LICENSE.md file.
FAQs
A bright theme for CKEditor 5.
The npm package @ckeditor/ckeditor5-theme-lark receives a total of 190,078 weekly downloads. As such, @ckeditor/ckeditor5-theme-lark popularity was classified as popular.
We found that @ckeditor/ckeditor5-theme-lark demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
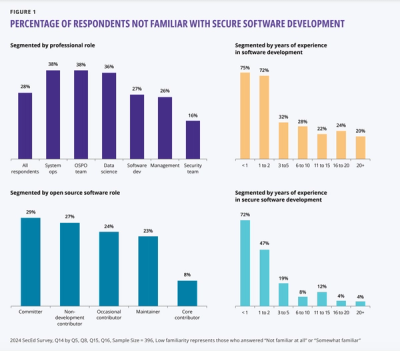
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.